
HTML tables have been a fundamental part of web design since the early days of the internet. They provide a structured way to display data in rows and columns, making it easier for users to interpret and analyze information. In this article, we’ll delve into the world of HTML tables, exploring their syntax, attributes, and examples to help you master this essential web design tool.
Understanding HTML Tables:
HTML tables consist of rows and columns, organized within the <table> element. Each row is defined by the <tr> (table row) element, and within each row, data cells are represented by the <td> (table data) element. Additionally, headers can be defined using the <th> (table header) element within the <tr> element.
Syntax:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
</table>
Example:
Let’s create a simple table to display information about fruits, including their names and quantities:
<table>
<tr>
<th>Fruit</th>
<th>Quantity</th>
</tr>
<tr>
<td>Apple</td>
<td>10</td>
</tr>
<tr>
<td>Orange</td>
<td>15</td>
</tr>
<tr>
<td>Banana</td>
<td>20</td>
</tr>
</table>
Result:

Adding Attributes:
HTML tables support various attributes to customize their appearance and behavior. Here are some commonly used attributes:
- border: Specifies the border width of the table.
- width: Sets the width of the table.
- cellspacing: Specifies the spacing between cells.
- cellpadding: Sets the padding within cells.
- align: Aligns the table within its container.
Example:
<table border="1" width="50%" cellspacing="0" cellpadding="5" align="center">
<!-- Table content here -->
</table>

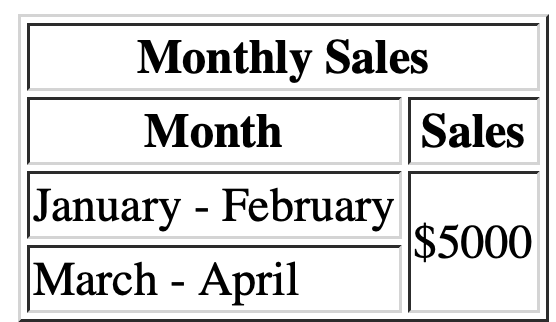
Combining Rows and Columns:
HTML tables allow for more complex structures by combining rows and columns using the rowspan and colspan attributes.
Example:
<table border="1">
<tr>
<th colspan="2">Monthly Sales</th>
</tr>
<tr>
<th>Month</th>
<th>Sales</th>
</tr>
<tr>
<td>January - February</td>
<td rowspan="2">$5000</td>
</tr>
<tr>
<td>March - April</td>
</tr>
</table>
Result:

HTML tables are powerful tools for organizing and presenting data on web pages. By mastering their syntax, attributes, and capabilities, you can create visually appealing and structured layouts that enhance user experience and comprehension. Whether you’re displaying simple data or complex information, HTML tables provide the flexibility and control you need to convey your message effectively.